
Sony Santa Monica
In 2020, Sony Santa Monica reached out to us again, needing us to bring life to various props in the world of God of War Ragnarök.
We were honoured to be given this opportunity to work with the talented team once again.
GOD OF WAR RAGNARÖK
Visual Development
Production Design
Marketing Art

Overview
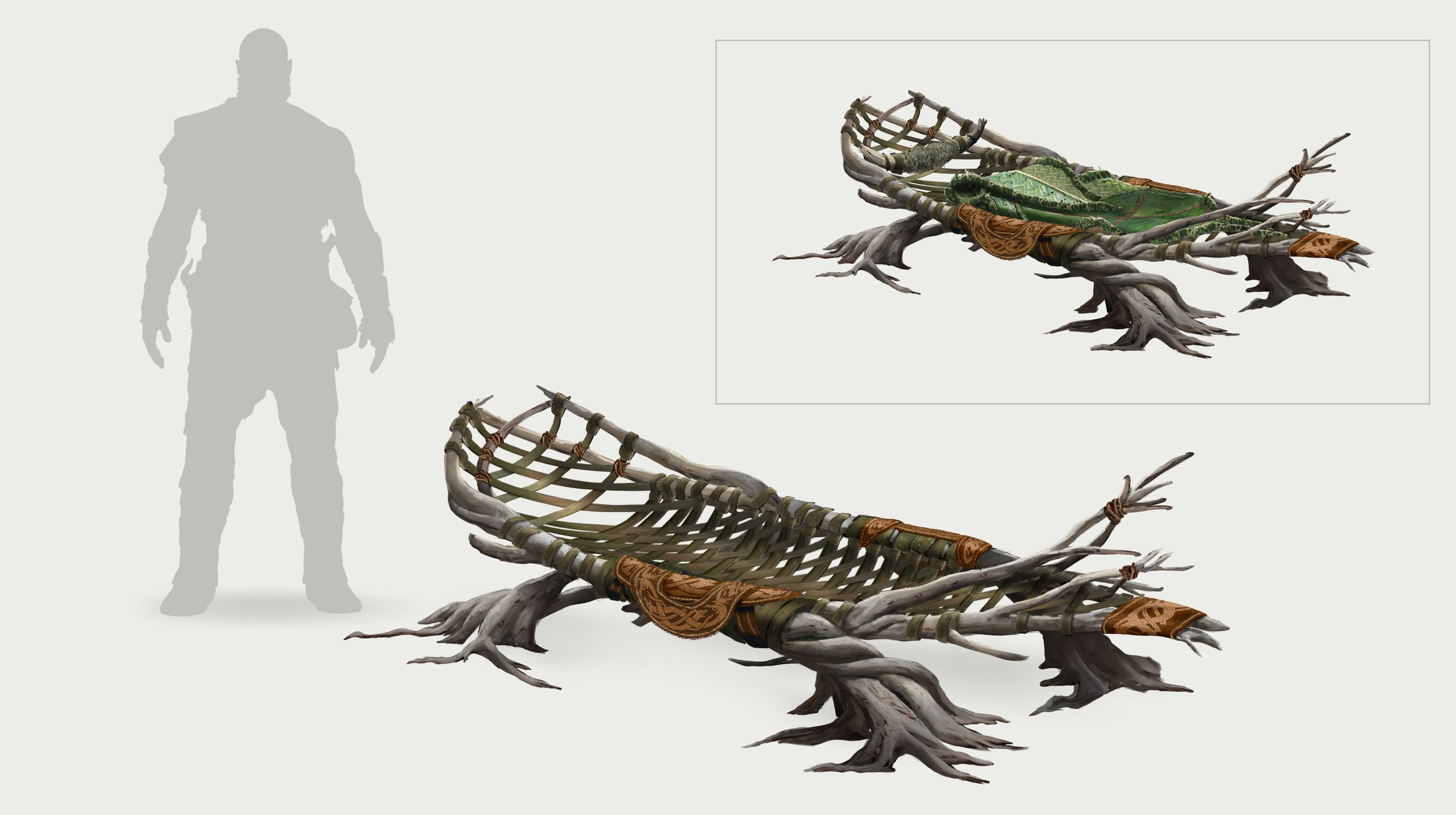
We created a wide variety of props for Asgard and Vanaheim, which helped to make the environments feel more relatable and lived in.

Process
We used a mixture of 2D and 3D techniques to explore different designs, and Santa Monica gave us a lot of room to come up with ideas and explore designs that closely related to Norse Mythology and our research into and knowledge of the ancient Norse culture.

Collaboration
As this was the second title we worked on with Sony Santa Monica, it was a streamlined, fun, and efficient collaboration.
We love it when previous clients return to work with us once again, and the relationships that these types of collaborations help us to build.
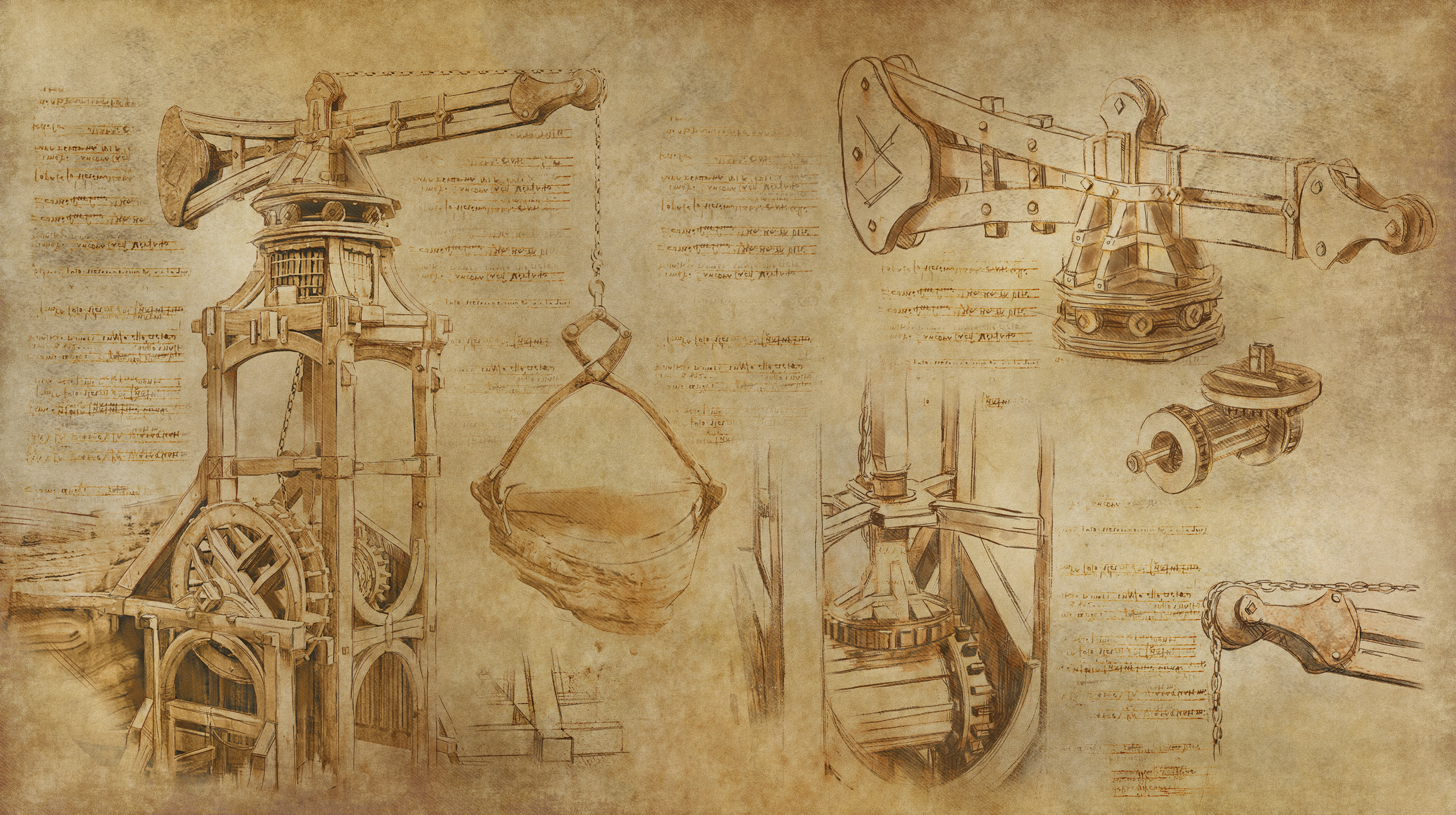
DIAGRAMS
We got to design some of the diagrams the player finds throughout the game.



other projects










